Where to find feedback icons for my feedback button?

As you create a feedback widget for your website or app, you might be looking for options when it comes to icons to use. Being engineers and designers ourselves, we've browsed our fair share of icons marketplace and wanted to reference some useful ones below!
The go-to websites
Heroicons - simple and convenient

Heroicons is known to offer exactly what you need when it comes to UI icons. For surveys and feedback widget, they include a Star icon as well as a 2 smiley icons: a smiling and frowning face and thumbs up / thumbs down. Icons are under MIT license making them convenient to use. You can grab 2 sizes: 24x24px for regular and 20x20px for mini, solid or outlined.
If you use Heroicons in other parts of your product, leveraging it will ensure consistency. We recommend it for Star Ratings surveys and Emoji-based surveys.

Heroicons have distinctive rounded look which might not fit your brand, and do not include more nuanced options like neutral smileys for a 4 to 5 scale smiley rating widget.
Google icons - exhaustive and straightforward

Based on Google's "Material" design system, Google icons offers a wide range of icons to choose from, while keeping a consistent and simple style that can integrate with many interfaces without standing out too much.
Their icons, especially the default ones like stars and thumbs have hard edges creating a somewhat austere look - make sure it fits your brand and UI guidelines, or to toggle the "rounded" option under the style settings for a softer look!
Google fonts and icons have the benefit of offering many options, as well as easy to customize weight, grade and optical sizes using the slider on the left, which appears when browsing icons.
With some digging, you'll find gems like our favorite "kid star" which offers a sweet twist to the regular star. If your business operates in a specific industry where it is fitting to deviate from standard rating icons, or if you are creating a fun survey, Google icons can also provide fun representations of everyday items.

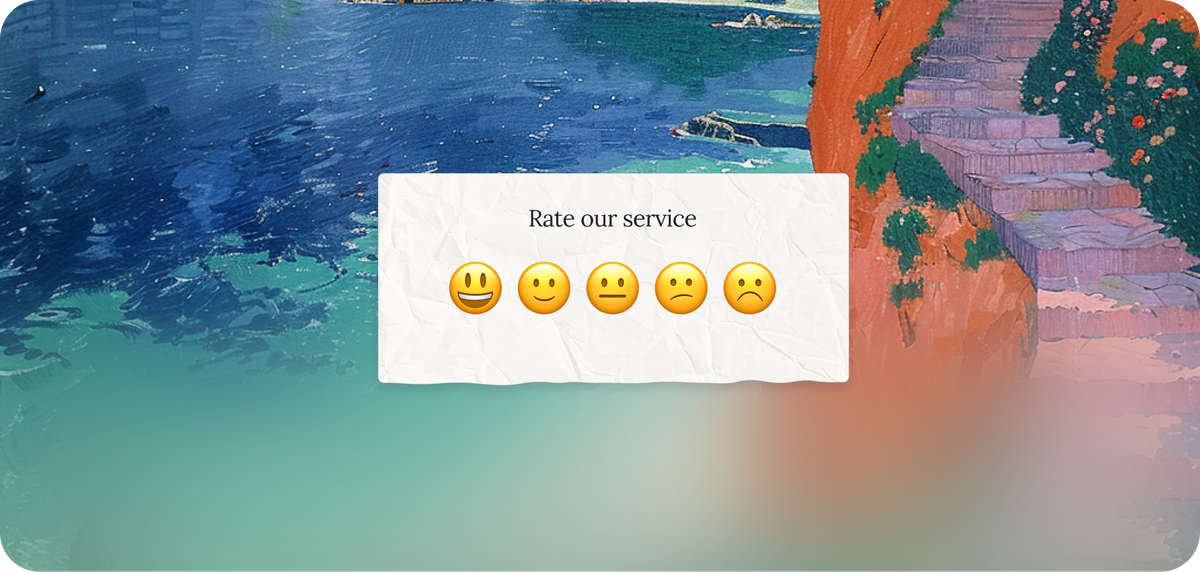
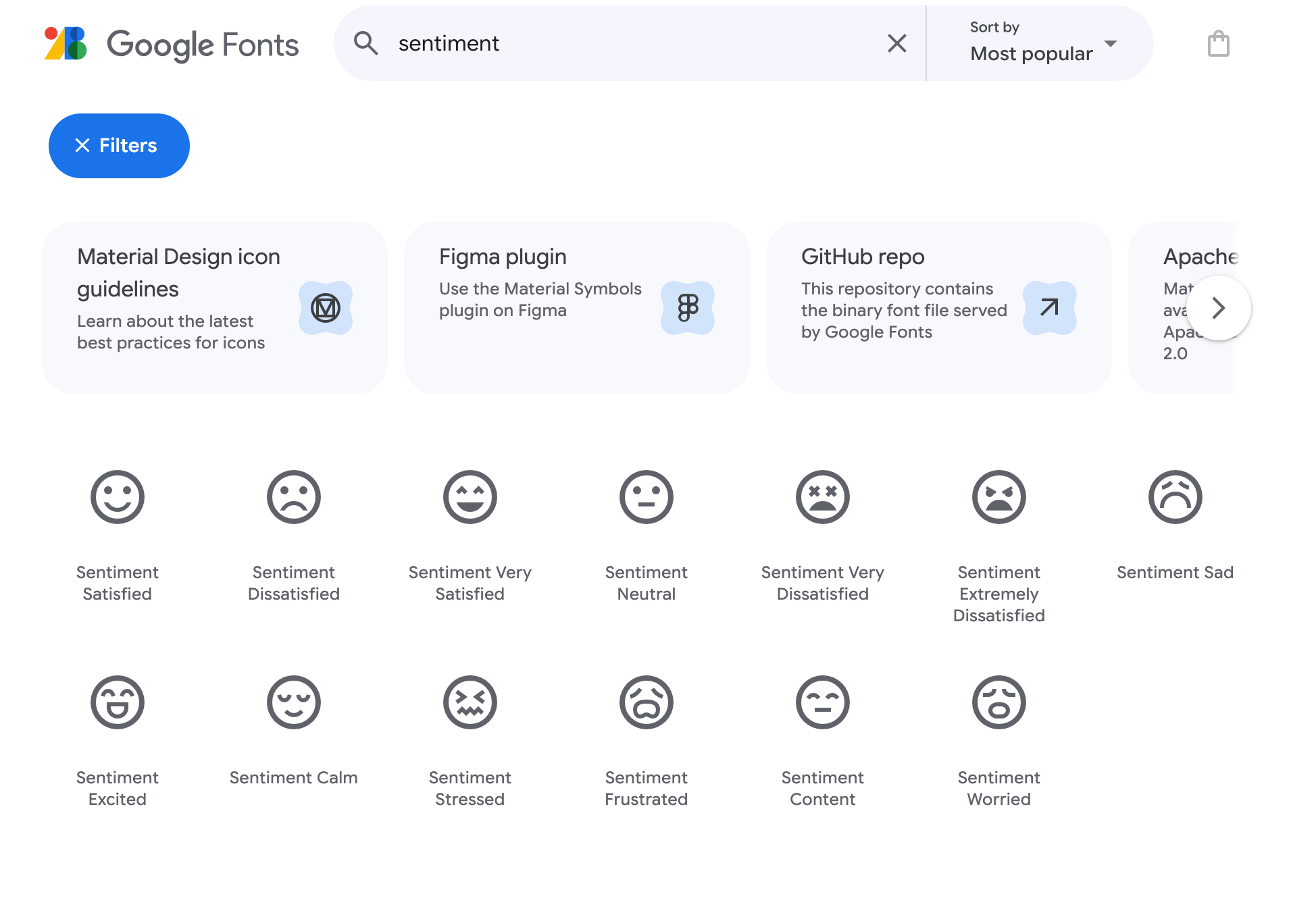
When it comes to sentiment and smileys ratings, Google icons offers exactly what is needed, with facial expressions ranging from excited to very dissatisfied, allowing you to reproduce the standard 5-grade system with smiley faces.
Just search for "sentiment" for the regular icons, and for "mood" if you need icons that express slightly different feelings for a peculiar survey.

Feather & Streamline HQ - healthy mix of depth and simplicity
Feather offers a selection of open source icons similar to Heroicons. For more depth, the site links to Streamline HQ, a much bigger library of icons, some of them being free and others paid.


Lucky for us, most of the icons used for NPS, CSAT and other types of satisfaction survey are available for free on the Streamline site. This includes a selection of faces for sentiment, stars and thumbs up/thumbs down. Definitely an option to check if you are looking for a more diverse set of free icons.

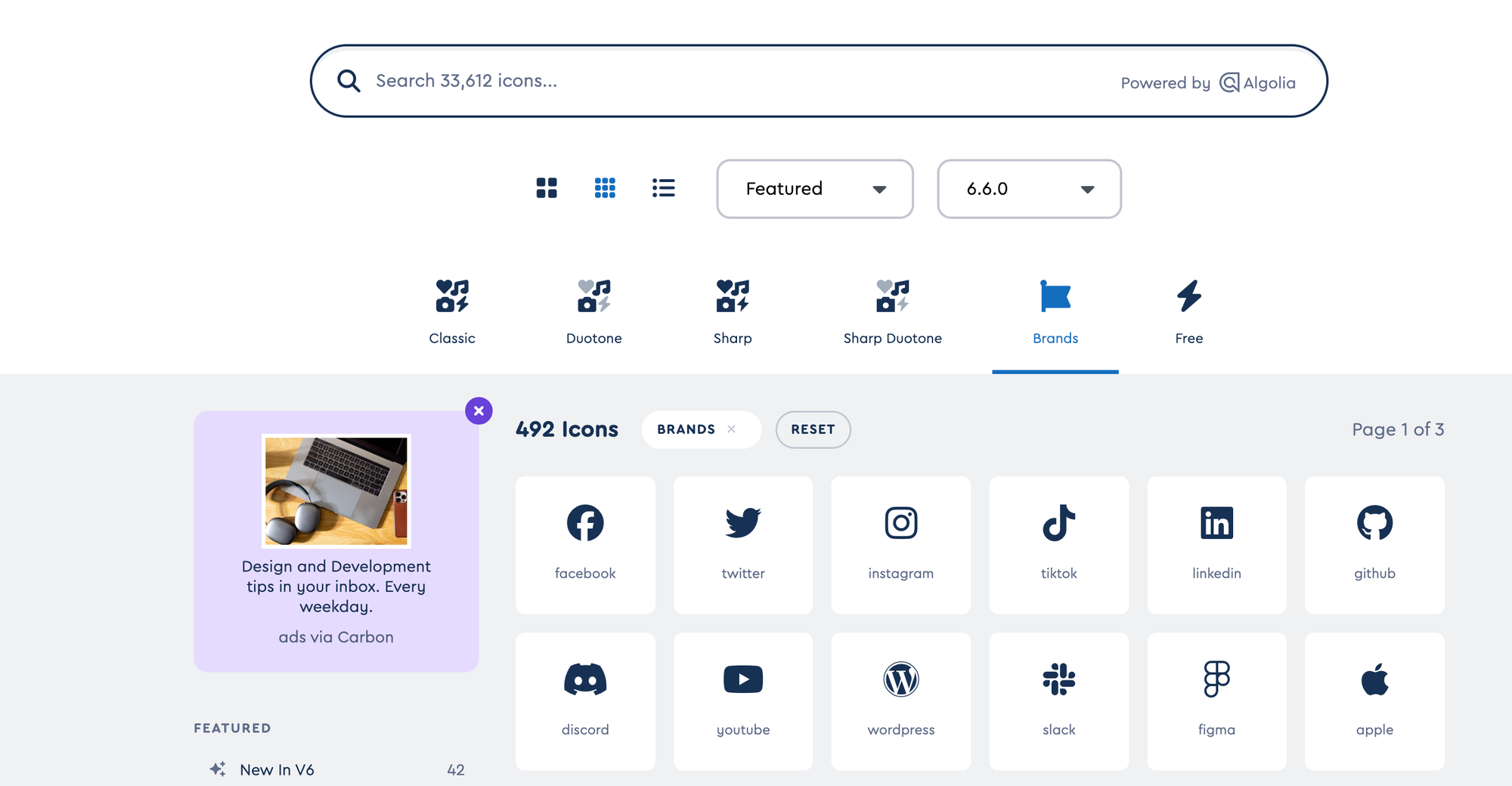
Font Awesome - reliable and delightful
Font Awesome has always been a reliable source of icons. With a mix of free and paid options, it offers a wide range of styles to tap into. Just like others, free options on Font Awesome should cover your need for basic smileys, thumbs and star ratings. The paid options offer more variety and styles.

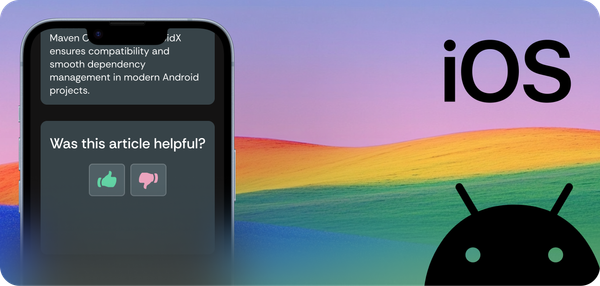
One of our favorite Font Awesome features is the ability to grab brand icons, which can be useful if you need your Surveys to redirect to a social media website or review on the Apple / Android app stores.

Iconoir - for a minimalist look

Iconoir is yet another great library for free icons. The look is a little bit more austere and minimalist, but each icon has unique personality to it despite that.

Overall, Iconoir is an option if you're looking for a little bit of diversity.
Emojis & Unicode characters - for familiarity
Unicode is an international character encoding standard that provides a unique number for every character across languages and scripts.
Almost all characters accessible across platforms, programs, and devices. Emojis are also part of the unicode standard.
For feedback widgets specifically, you can leverage:
- Emojis for ease of use: emojis are so ubiquitous in culture now that using them for your survey can be a no brainer, however, be careful, they can give a somewhat unprofessional look especially when deviating from your design system.
- Old school unicode symbols for purists: at the opposite end of the spectrum, the old school symbols can give a somewhat austere or "coder" look to your feedback button or widget. For instance: ★ (Black Star) -
U+2605, ☆ (White Star) -U+2606.
There are many unicode libraries online but most are riddled with ads, so we like Vertex42 exhaustive list by theme. It's a bit hard to find what you are looking for there, so you can also use emojipedia for a better browsing experience.
Careful, when using unicode, we recommend uploading them as .SVG if you want to ensure everyone gets the same icon. Adapting to the system used by directly embedding the symbols themselves can be good if you know what you are doing, but will likely cause edge cases otherwise.
A compilation of useful emojis
Emojis are so popular and convenient to use for surveys that we could not have written this article without directly linking to all the most popular ones. Here are the ones you need below:
- Thumbs up / Thumbs down: 👍 👎
- Smileys: 🤩 😃 🙂 😐 😕 🙁 ☹️
- Stars: ⭐⭐️⭐️⭐️⭐️
You can grab emojis using your keyboard or sites like Emojipedia, but might need to convert/export them to .SVG after that. Luckily, some designers have created emoji packs in Figma, such as this one from Lina. Just open the file in Figma, and export the emojis you need as .SVG. You'll save time and avoid ads-riddled websites you might find by browsing for emoji SVGs on the web.
Exotic options
The noun project - for illustrated icons

Having been around for a long time, Noun Project has allowed many designers and artists to upload their icons. Most of the icons you'll find there will require a license or payment, and their style will be much less uniform than some of the options above. However, it can be useful if you have specific needs - for instance if you are surveying an old or young population and need more graphic images.
Generating icons with Midjourney then vectorizing them
While made for broader applications than just icons, Midjourney can help you generate unique iconography tailored to your needs. Just "prompt" midjourney for a set of survey icons, adding a detailed description for what you want. With some iteration, you'll end up with a set of unique images.
With your images, you then need to turn them into .SVG and ensure there is no background, which tools like Vectorizer can help achieve.
Be careful though, Midjourney might not always generate consistent iconography, and you'll have to rely on your skills and taste to polish them.
You also risk having icons that are not so good looking and professional. Overall, we believe doing survey icons with Midjourney is overkill and not a good idea, unless you know what you're aiming for!
Creating your own
Tweaking SVG icon files in Figma, building your own in programs like Illustrator or Blender for 3D, is definitely possible if you have the skills. If you're a designer yourself, then there's not much we can teach you! If you're not, you can always hire someone to help you with this.
Note that, when surveying customers for feedback, you often want to bet on familiarity and snap judgement. By using simple, popular icon visuals, you ensure that your customers know where to click without thinking, and focus on their sentiment in the moment.
That's it! We hope this compilation was useful, and for any NPS, CSAT, Star Ratings, Emoji or other feedback button creation needs, check us out at Doorbell.io!